问题:在列表页,如果实现每一个栏目,有不同的栏目图片?
解决方案:
第一步:下载模板,打开listcolumn.htm页面,在对应的地方,写下对应的样式,如图所示:

代码如下:
<div frag=面板32><div frag=窗口32 portletMode=simpleColumnPicture>
<div frag=窗口内容 ></div>
</div>
</div>
(如何下载模板,请参照:http://pro.webplus.net.cn/_s80/2018/0411/c1234a24821/page.psp;当然也可以选择:在线编辑,请参照:http://pro.webplus.net.cn/_s80/2020/0316/c1234a38668/page.psp)
第二步:模板调整好后,打包上传到后台;
(如何上传模板,请参照:http://pro.webplus.net.cn/_s80/2018/0411/c1234a24823/page.psp)
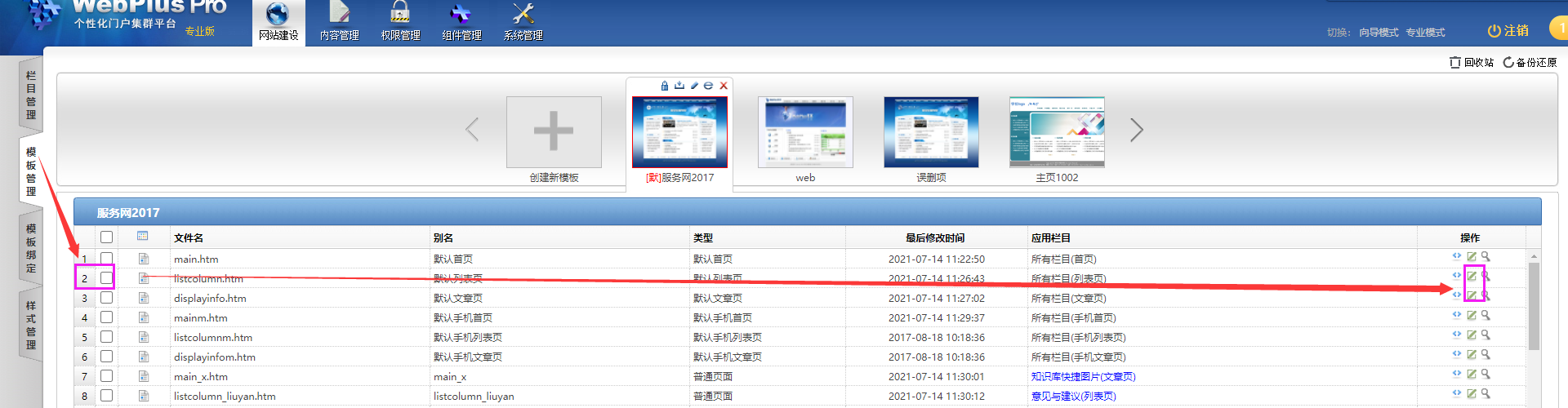
第三步:网站建设-模板管理,选择默认的列表页,进行配置窗口;

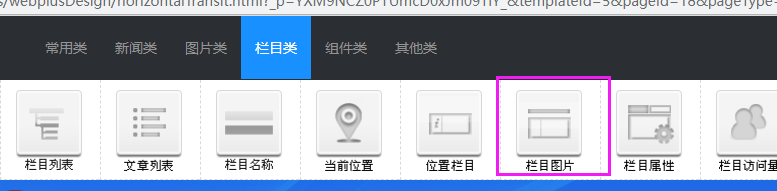
第四步:拖动窗口,配置:“栏目图片 ”这个组件;
(如何配置窗口,请参照:http://pro.webplus.net.cn/_s80/2015/1123/c1234a20123/page.psp)

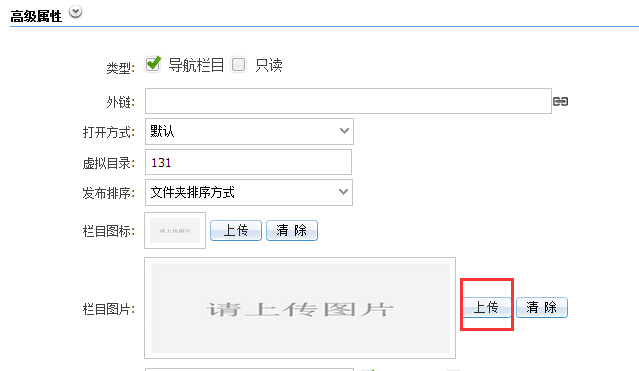
第五步:配置完成后,返回到栏目管理,修改对应的栏目,在弹出的高级属性里面,将图片上传上去即可。

注:(1)只有列表(listcolumn.htm)页面,才可以实现,文章(displayinfo.htm)页是无法实现栏目图片的。
(2)添加的面板、窗口不能有相同的数字;
(3)模板操作,请备份模板